Style Suit
Bringing custom and affordable suits to your door. One scan at a time.
Project Background
Challenge: To curate a digital solution, within a team environment, that focused on the usage of augmented reality to assist users in major tasks within the field of e-commerce.
Solution: Created a mobile app where consumers utilize augmented reality (AR) technology to order custom and affordable professional suits to their doorstep.
Duration: 4 weeks.
My Role: I worked as a User Researcher and Product Designer on a 4 person team. Here, I created the logo design, assisted with the user research survey, worked on sketches and wireframes (for the log-in, fit/style page, and the product selection pages) as well as assisted with the UX writing.
Tools: Figma, Miro, Discord.
Many shoppers are motivated to buy suits online due to their inability to travel to stores, limited time availability, or simply wanting to receive their suit quickly and conveniently. However, online suit shoppers face challenges because they are unable to try on the suits, get accurate measurements, and choose the right customization options for size, color, and fabric, which results in an unsatisfactory shopping experience.
Therefore, there is a need to design an online suit buying experience that overcomes these challenges and provides shoppers with the confidence that they are making the right purchase.
The Problem
The Solution
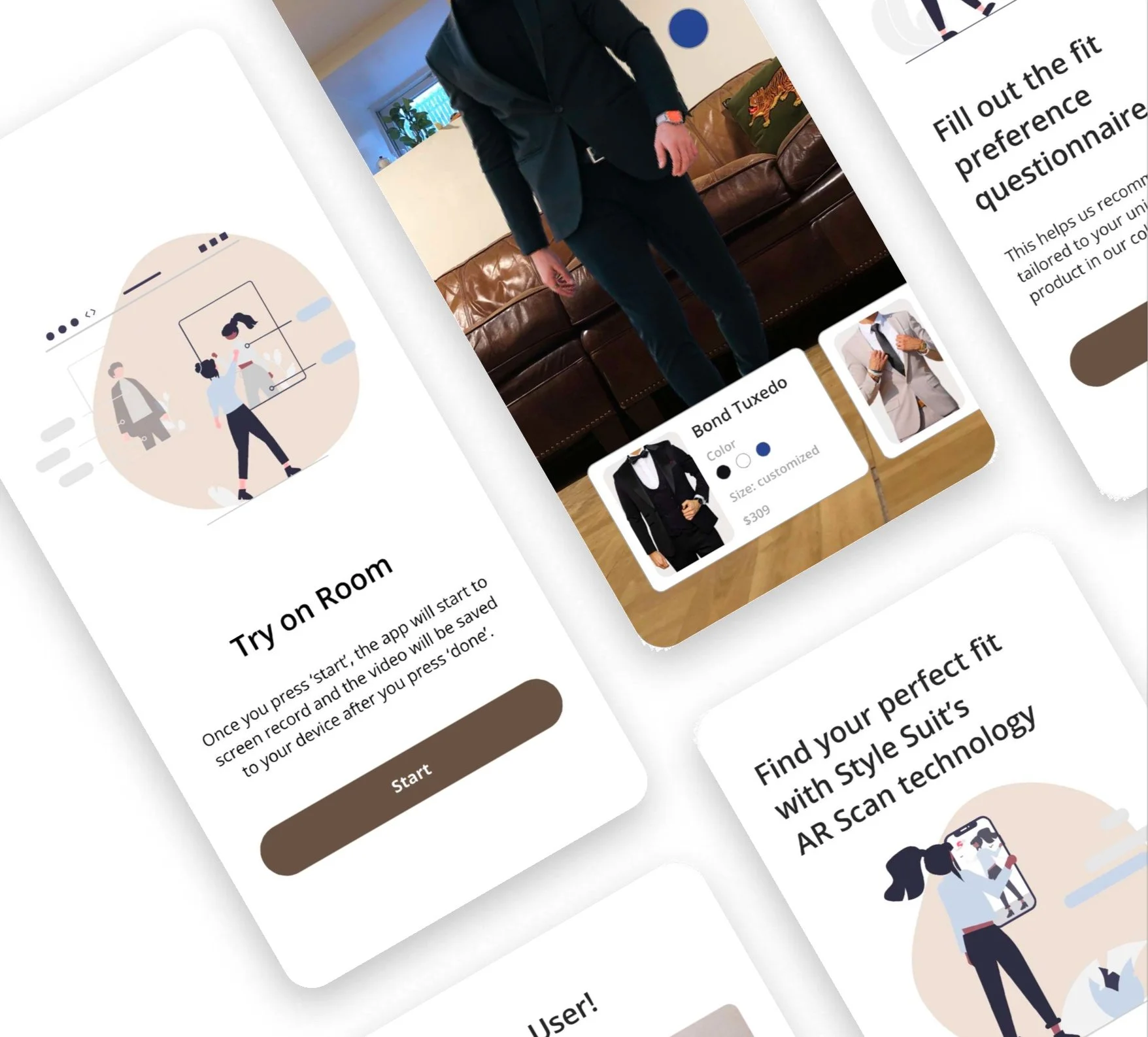
For this design challenge, we wanted to examine and improve the buying experience for people purchasing suits online. So, we designed an e-commerce mobile app that allows users to shop for suits (and other clothing). "Style Suit" is designed to help users scan their body to determine their measurements using augmented reality (AR) technology.
With the app, users can easily take accurate measurements without needing assistance from anyone or having to go into a physical store location., use these measurements to “try on” suits virtually and choose customization options, as well as purchase the suits directly on the app.
Research and Explorations
As a team, we were more than aware of the level of importance that this initial research phase would be for this design challenge. Together, we created an 11 question anonymous survey to find out more about users’ experiences with buying customized or made-to-measure suits online. From 22 respondents, we gained insight that allowed us to understand the challenges users faced as well as what kind of information they look for when ordering a suit online.
A few of the main challenges that we found with this research method were:
Users struggled with taking their body measurements accurately. Often, they had to rely on someone else to take their measurements at home, which could result in inaccurate measurements and ill-fitting suits.
Users often had trouble visualizing how a suit would look on them when purchasing online. This made it challenging for users to make informed decisions when purchasing suits. So, our second objective was to allow users not only to customize their suit, but to see how it would look on them.
To better understand what products currently existed on the market, we examined the following websites and any available mobile apps to identify several direct and indirect competitors:
Hockerty
Indochino
Men’s Wearhouse
Burberry
The Suit Depot
Understanding Users and Existing Products
There were several common threads that could be found from our competitors. First, almost all companies require users to either visit a store in person for measurements or self-measure at home. Self-measuring at home included watching long and complicated educational videos walking users through the process.
The websites were also highly gendered with no integration between masculine and feminine styles–-each had their own website. Finally, the most important theme–and the one that inspired much of our subsequent design process, is that most companies did not have a mobile app available, and thus no way for users to see, customize, and “try on.”
View the competitive audit details here.
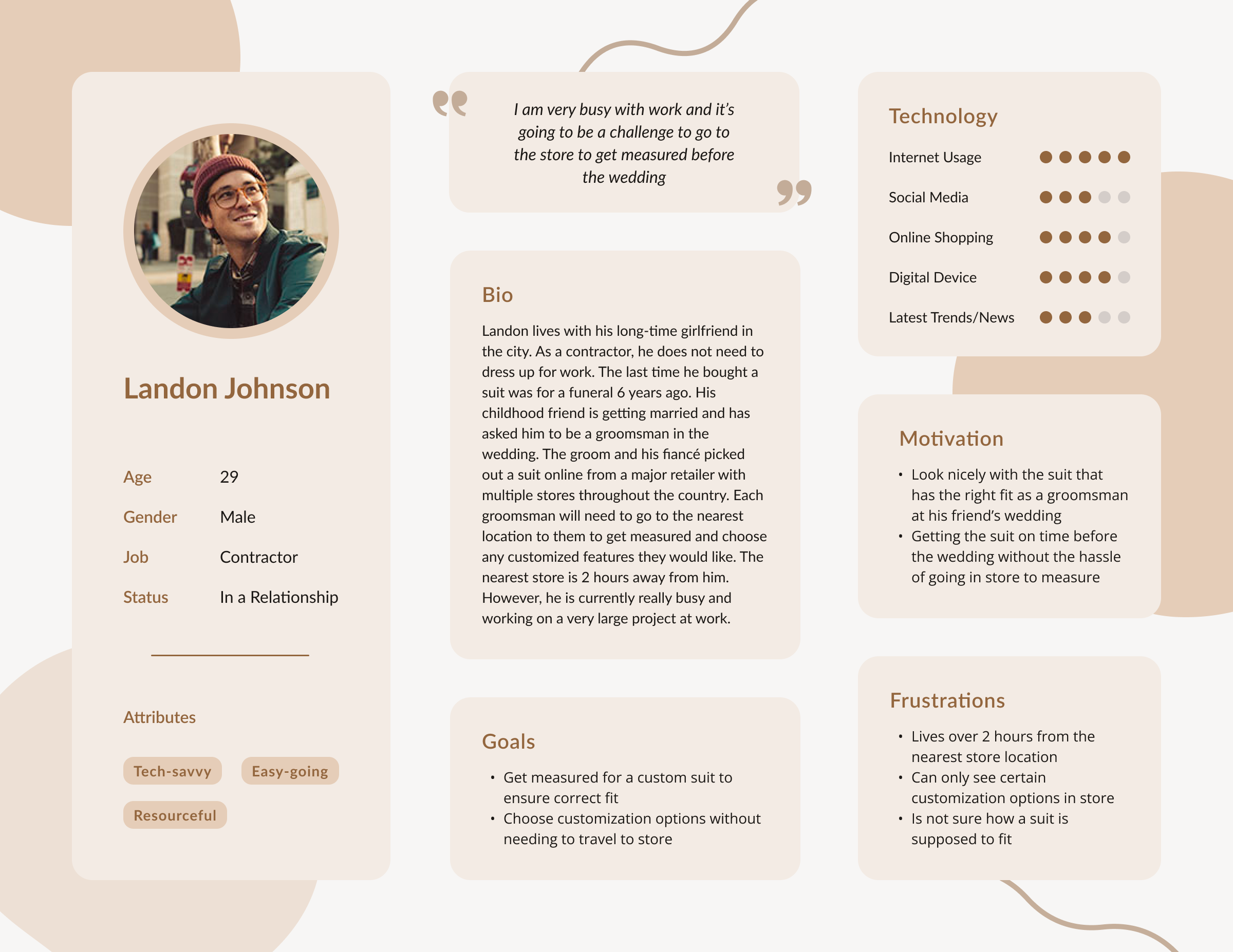
With the completion of the survey as well as the competitive audit, we decided to dive deeper into understanding our users by creating a user persona, user stories, as well as how might we statements.
User Stories:
As a Groom, I want inclusive sizes and accuate measurements, so that a great fit is ensured for my bridal party.
As a Groomsman, I want the ability to find the correct custom suit, so that I can match the color and style of the fellow groomsmen.
As a Candidate, I want to have access to unique yet professional suits, so that I can feel confident during an interview.
A few of our How Might We statements are as follows:
How might we assure our users that the fit and style of their suit as well as their experience is exceptional?
How might we allow users to have the ability to customize their suits from home?
How might we help users obtain the right measurements?
Designing the Journey
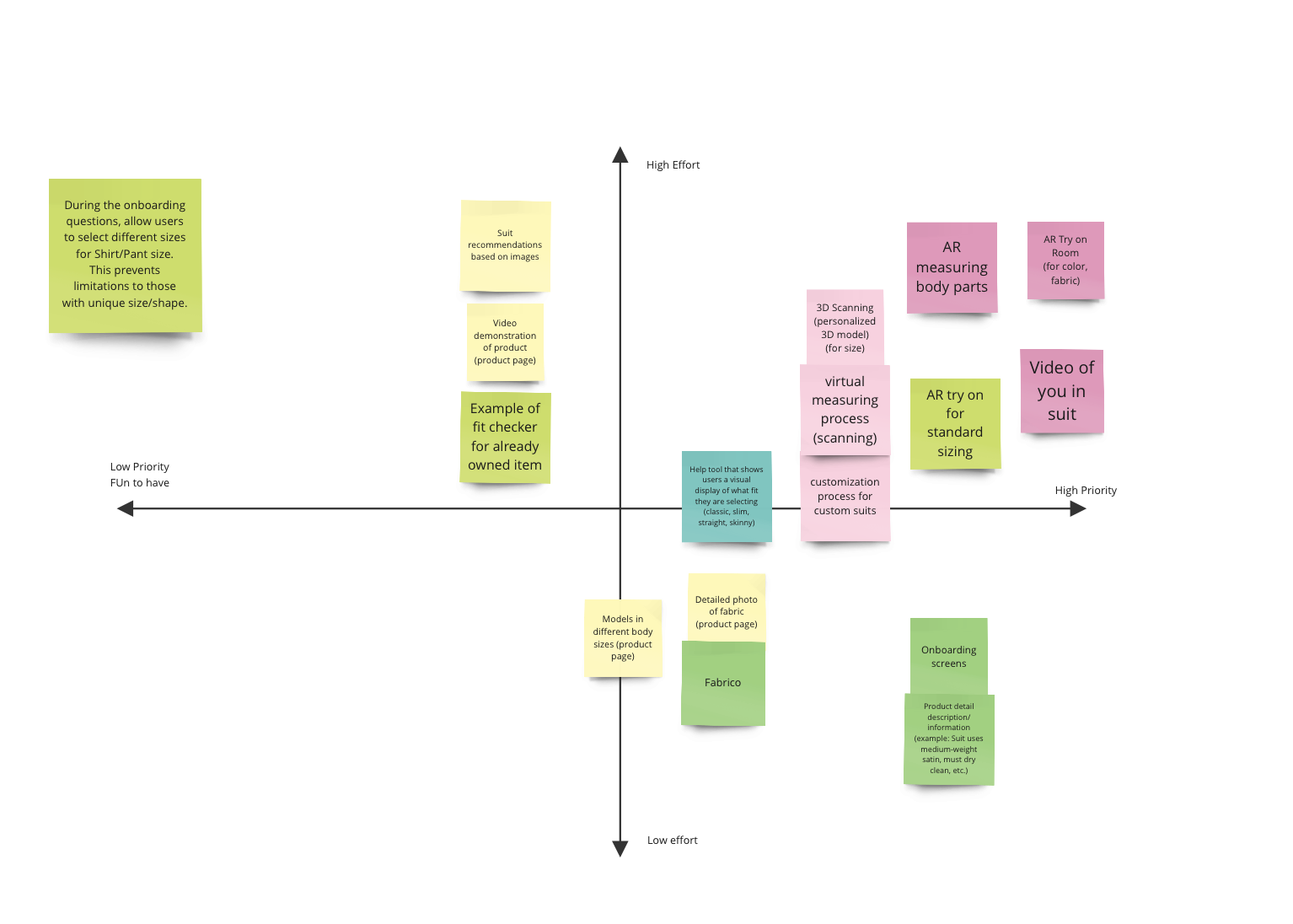
After brainstorming different ideas on how we could solve the user problems, we had to decide which possible features were the most important to tackle first. In order to achieve this, our team utilized the Eisen Hover Matrix. To address the challenges that our users faced with other suit purchasing experiences we knew we had to include the following: AR scan for measurements, AR try on, and a customization process.
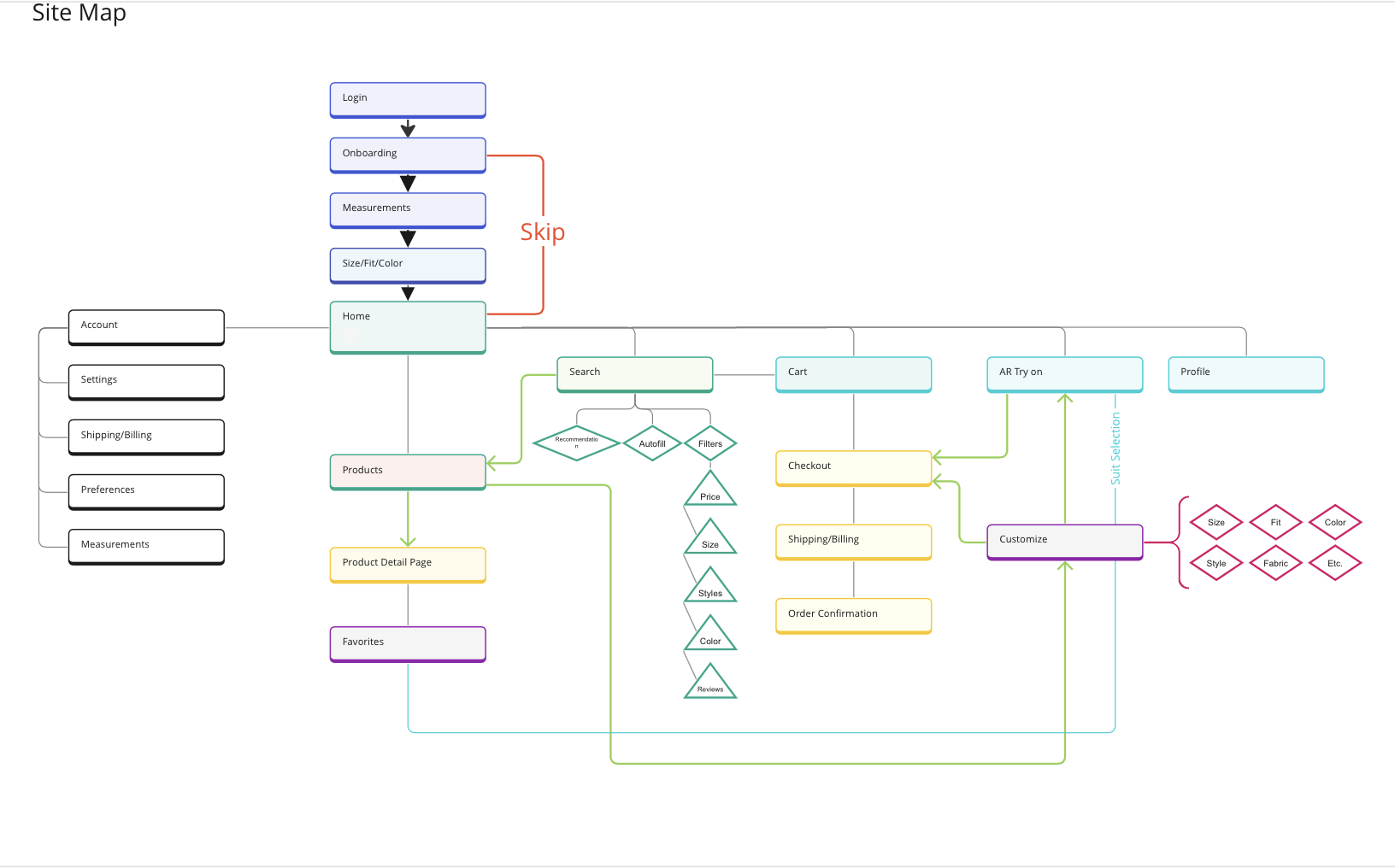
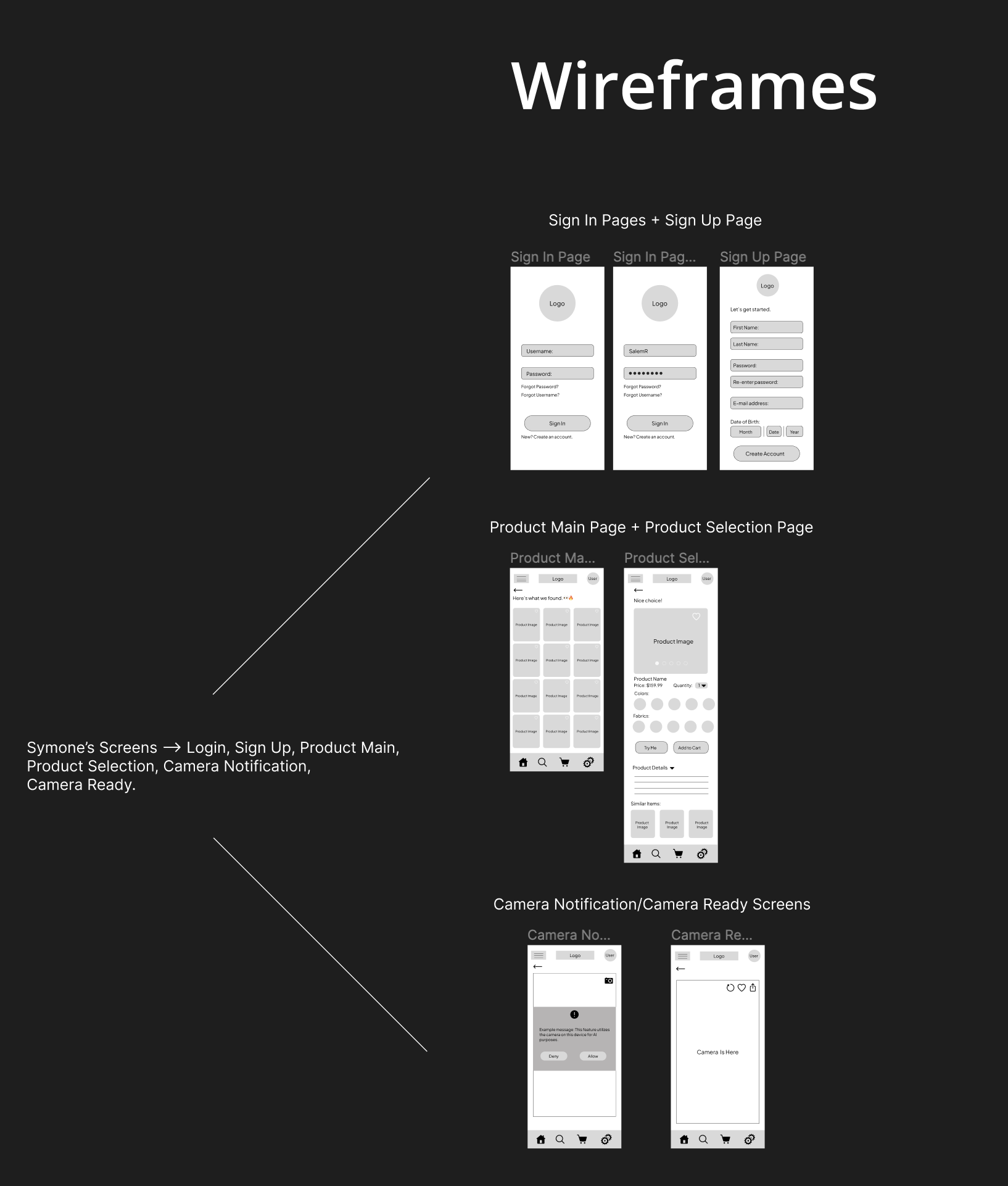
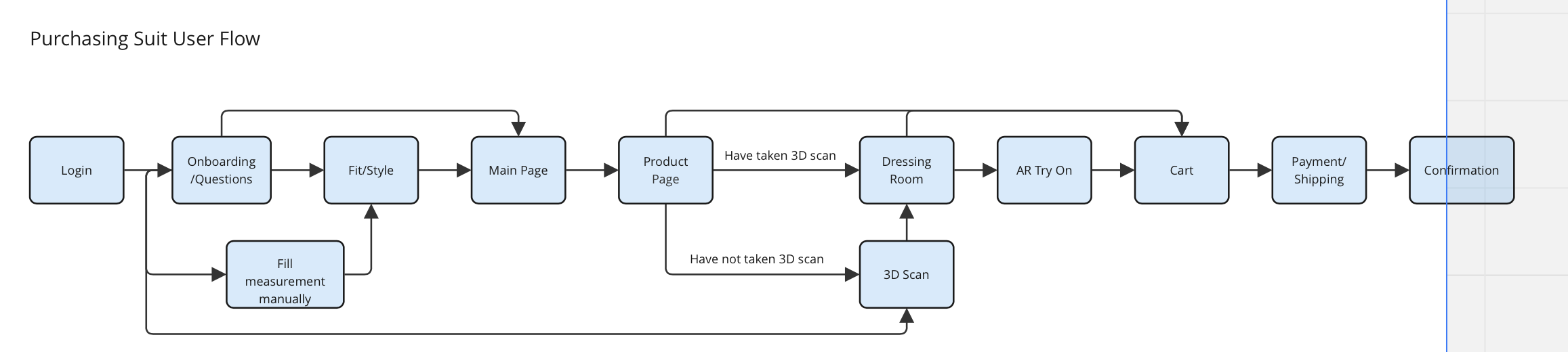
Next, we spent our time working together to create a user flow, site map, and wireframes of the digital experience. These were especially important to design so that we could begin crafting the user experience of the mobile application.
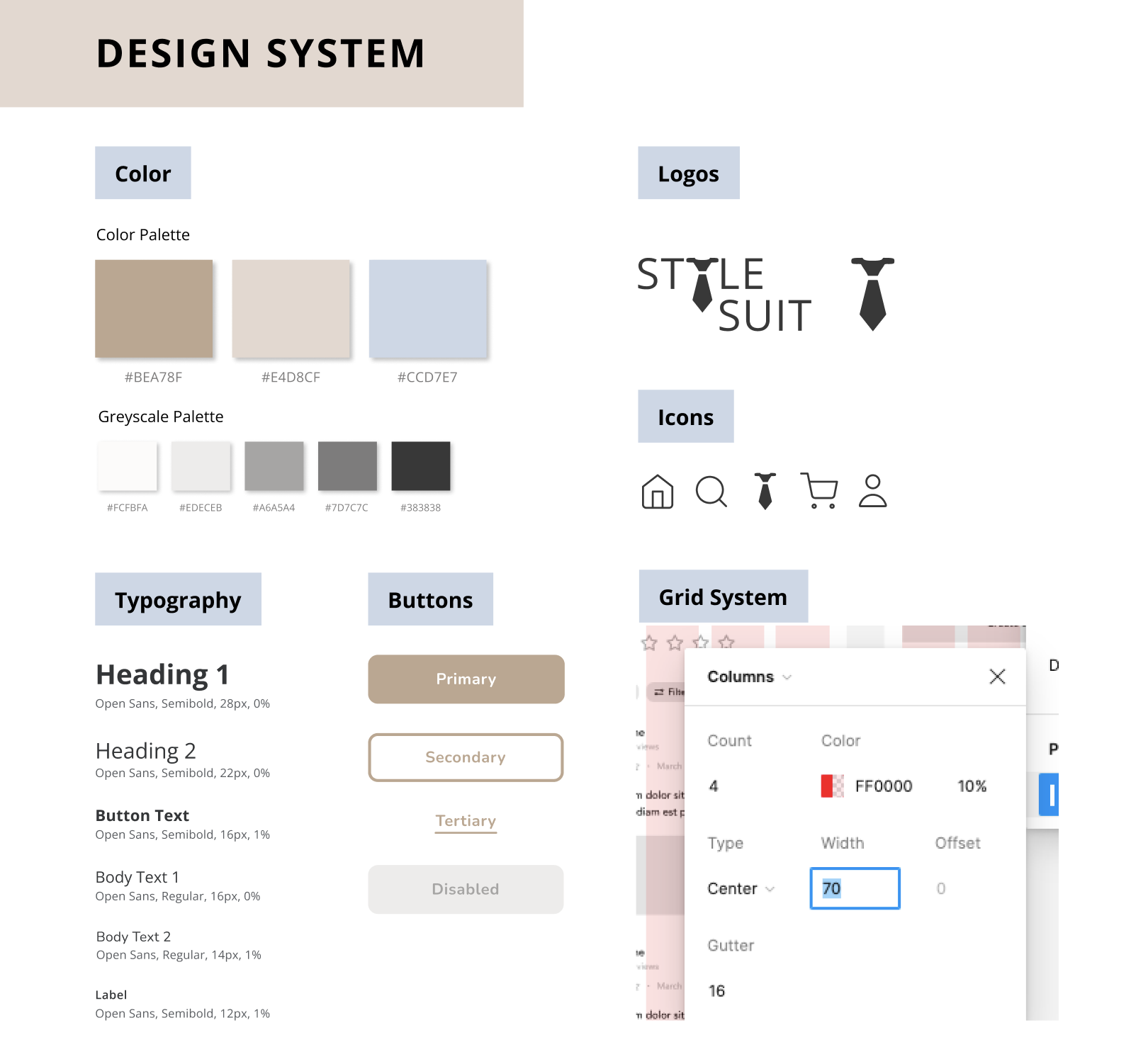
Once the low-fidelity wireframes were complete, we decided as a team to take a moment to focus on the visual identity of Style Suit. Here we spent time researching the psychology of color, curated a design system, and made inspiration boards. I was even able to design the logo for our product!
Designing the User Interface
With this being my very first design challenge with IterateUX, I can truly that being able to work with other designers as a team to create this digital product was an amazing journey. While the scope of this design challenge did not focus on usability testing, there was so much that I not only learned but would want to continue exploring. These include the following:
Takeaways
Better allocation of time for user research
Given the project time limit, we should allocate ample time for user interviews since it takes time to reach out to users and coordinate meeting times. More user interviews would help us gather diverse insights from more participants.
Set clear design guidelines
By establishing these guidelines early on including typography, color palette, iconography, and layout, we can ensure that all screens are designed with a cohesive design and feel, saving time and minimizing the need for rework.
More customization options
So far we only have customization options for color, so we would like to explore options for fabric and have a wider range of customization selections
Make try on room features more accessible
We would like to include features like a timer, voice commands, or save an AR outfit look as the user tries on so the try-on experience is more intuitive and accessible.
Incorporate usability testing
Conduct usability testing to identify any potential issues or problems. Based on feedback from users during the testing phase, make any improvements and adjustments, ensuring that it meets the needs and expectations of its users.